Vergeet RGB, dit toetsenbord draait de Unreal Engine om volledige interactieve video te weergeven | PC Gamer, toetsenbord runt Unreal Engine om de sleutels te animeren • Het register
Waarom zou een toetsenbord een GPU inpakken en Unreal Engine uitvoeren?? Om animaties te tonen onder de duidelijke toetsen, natch
Kies uw besturingssysteem:
Vergeet RGB, dit toetsenbord draait de Unreal Engine om volledige interactieve video weer te geven
Toetsenborden hoeven niet puur functioneel te zijn. Het zijn potentieel een van de grootste statement -stukken die een bureau kan hebben. Ze zitten voor en in het midden van één, en zijn vaak een van de meest visueel interessante randapparatuur, vooral als je een fan bent van ambachtelijke keycaps, of leuke zoals deze schattige rubberen eenden.
Moderne toetsenborden zijn vaak een kleur die RGB-feest aan de voorkant van uw bureau zit. Dus waarom zou je niet gewoon een scherm maken? Of neem een CPU en GPU op die Unreal Engine kan draaien? Waarom niet inderdaad, zegt FinalMouse, makers van het komende middelpuntstoetsenbord dat precies dit doet.
De aankondigingsvideo voor het middelpunt (gespot door het register) is ingebed bovenaan dit artikel en laat het idee echt zien. Het weergeven van een heel interactief scherm achter Crystal Clear -toetsen geeft een verbazingwekkende visuele. De animaties zijn niet alleen mooi, maar het kan ook reageren op sleutelpersen. LED-verlichte toetsenborden kunnen modi hebben om dit vandaag te doen, maar het raakt zeker anders wanneer het resultaat water is in het kabbelen in tegenstelling tot alleen gekleurde lichten.
Afgezien van het feit dat er echt cool uitzien, geeft het middelpunt ons niet veel informatie in deze video, wat een beetje een rode vlag is, maar de schakelaars zijn ingesteld om het resultaat te zijn van een samenwerking met Gateron, een Chinees merk dat fans Vergelijk met enkele kersenschakelaars. Ze zijn te zien in enkele van onze favoriete goedkopere gaming -toetsenborden die worden aangeboden. Analoge schakelaars zijn ook gepland, maar voor nu wachten we gewoon om een van deze in actie te zien.
Met een CPU-, GPU- en duidelijke grafische mogelijkheden, lijkt het middelpunt een beetje meer op een rare alles-in-één pc in plaats van alleen een toetsenbord. Als je dat bedenkt, is het prijskaartje van $ 349 USD een beetje logisch. Dat is een dure toetsenbord, maar gezien hoe flitsend het eruit ziet, kan het de moeite waard zijn. Of, afhankelijk van de werkelijke mogelijkheden van dit apparaat, kan het een zeer goedkope en unieke pc zijn.
Hoe dan ook, ik wil er echt een. Als het iets is zoals de video, zal het middelpunt prachtig zijn. Er zijn kleine minigames die je in het toetsenbord kunt spelen, en het heeft zelfs een huidwinkel, hoewel dat een beetje vroeg lijkt. Toch zou het die in-game toetsenbordeffecten kunnen brengen naar een nieuw niveau dat ik heel graag zou willen zien.
Zelfs als het niet alles is dat de video belooft, wat zeer waarschijnlijk is, is het een cool idee en ik ben altijd graag meer van die. Vooral als ze helpen om een mooie esthetische toets te brengen in de wereld van gamen. Ik hoop dat digitale vissen rond mijn toetsenbord zwemmen wanneer het middelpunt ergens in 2023 wordt gelanceerd.
PC Gamer -nieuwsbrief
Meld u aan om de beste inhoud van de week te krijgen, en geweldige gaming -deals, zoals gekozen door de redactie.
Door uw informatie in te dienen, gaat u akkoord met de algemene voorwaarden en het privacybeleid en bent u 16 jaar of ouder.
Waarom zou een toetsenbord een GPU inpakken en Unreal Engine uitvoeren?? Om animaties te tonen onder de duidelijke toetsen, natch
Voor $ 349 is het een goedkope computer en een niet-veel-dure toetsenbord
Wo 21 december 2022 // 01:00 UTC
Als je dacht dat Unicorn Puke de belichaming was van toetsenbordbling, kan het aankomende middelpuntstoetsenbord van FinalMouse je die beoordeling heroverwegen.
In plaats van Per-Key RGB, begraaft het toetsenbord een full-colour display dat uw keuze van animaties weergeeft onder een set transparante keycaps en mechanische schakelaars.
Het middelpunt heeft geloofwaardige claims die op zich als een computer worden beschouwd, omdat het een CPU en GPU inpakt naar stroomanimaties die worden uitgevoerd op de Unreal Engine 5 -gamemotor.
In tegenstelling tot sommige andere LCD-uitgeruste toetsenborden die we in de loop der jaren hebben gezien-Apple’s Touch Bar-toetsenborden bijvoorbeeld-is de focus van het middelpunt vorm boven functie. Dat gezegd hebbende, omdat de verwerking plaatsvindt in het toetsenbord, zijn de animaties interactief. In zijn demo liet FinalMouse verschillende skins zien, waaronder een mini -game, die reageren op de toets van de gebruiker.
De sleutels zelf zijn vervaardigd uit een transparant plastic. Het effect is een beetje zoals naar beneden turen door een laag ijs. Het betekent echter wel dat de belangrijkste legendes naar de voorkant van de sleutels zijn verplaatst, dus misschien wilt u uw aanraaktyperende vaardigheden opfrissen als u een van deze overweegt.
Volgens FinalMouse ondersteunt het toetsenbord maximaal drie skins tegelijk die op Steam vanuit de markt kunnen worden geladen.
- U kunt uw MIDI -toetsenbord aansluiten op een website met Firefox 108
- Boss brak servers met een onzorgvuldig beetje toetsenbord, waardoor techneuten het laat op een zondag uitzoeken
- Logitech, die kanarie in de pc -kolenmijn, viel gewoon van zijn baars
- Apple betaalt een schikking van $ 50 miljoen voor rotte vlindertoetsenborden
Naast de promotievideo die afgelopen weekend op YouTube is uitgebracht, weten we heel weinig over het toetsenbord. Het is niet duidelijk wat Display Tech FinalMouse gebruikt, behalve dat het een “gelamineerde displaycircuitglasstapel” gebruikt die speciaal voor deze toepassing is ontwikkeld. Dit zou waarschijnlijk de elektrische signalen van de mechanische sleutelschakelaars door het display doorgeven.
Wat we kunnen zeggen is dat de belangrijkste schakelaars zijn ontwikkeld in samenwerking met Gateron op basis van hun zwarte lineaire schakelaars. Voor diegenen die bekend zijn met Cherry MX -schakelaars, verwachten we dat deze vergelijkbaar zijn met een kersenrood, zij het met een iets hogere bedieningsmacht. FinalMouse is ook van plan om een versie van het toetsenbord aan te bieden met analoge schakelaars met behulp van hall-effect sensoren. Helaas is er geen woord over of FinalMouse het toetsenbord aanbiedt met Clicky of Tactile Switches a La Cherry Blues of Browns.
Het toetsenbord zal naar verluidt begin volgend jaar worden gelanceerd tegen een prijskaartje van $ 349. Hoewel dat misschien veel klinkt voor een toetsenbord, is het niet ongewoon voor toetsenbordliefhebbers om honderden dollars uit te geven op zoek naar het perfecte belangrijke gevoel, schakel van handelingskracht, feedback en geluid. ®
Virtuele toetsenbordinteracties maken
Laat zien hoe u een 3D -virtueel toetsenbord met UMG kunt creëren en interactie kunt maken en interactie.
Kies uw besturingssysteem:
Je eerste uur met UMG
Interactief materiaal swaps met blauwdrukken
Blauwdruk voor Enterprise
- 1 – Karakterinstellingen
- 2 – Widget Blueprint -instelling
- 3 – Het opzetten van de acteurs
- 4 – Scripting the toetsenbordacteur
- Eindresultaat
Als u een 3D -toetsenbord of virtueel toetsenbord wilt maken waarmee een speler opgegeven tekens kan invoeren, kunt u dit doen met een combinatie van de widget -interactiecomponent en widgetcomponenten. De widget -interactiecomponent faciliteert op welke “knoppen” worden geklikt en processen die de tekens doorsturen naar een widgetcomponent in een acteur die het display behandelt.
In deze how-to maken we een toetsenbord dat kan worden omgegaan met Int en biedt vermeldingen van een tekstvak. Als onderdeel van deze how-to, zullen we bepalen welke widgets focusbaar zijn en welke niet zijn. Dit is belangrijk voor het tekstvak waar de speler cijfers invoert, verliest de spelersfocus niet wanneer een andere knop wordt ingedrukt.
Aan het einde van deze gids heb je een toetsenbord en display dat in de 3D -gamewereld verschijnt en kan worden interactie.
Voor de doeleinden van deze gids gebruiken we de Blauwdruk eerste persoon sjabloonproject.
1 – Karakterinstellingen
Ten eerste moeten we ons personage instellen met de widget -interactiecomponent en de activa maken om onze gebruikersinterface weer te geven.
- Binnen in de Inhoud >Firstpersonbp >Blauwdrukken map, open de Firstpersoncharacter Blauwdruk.
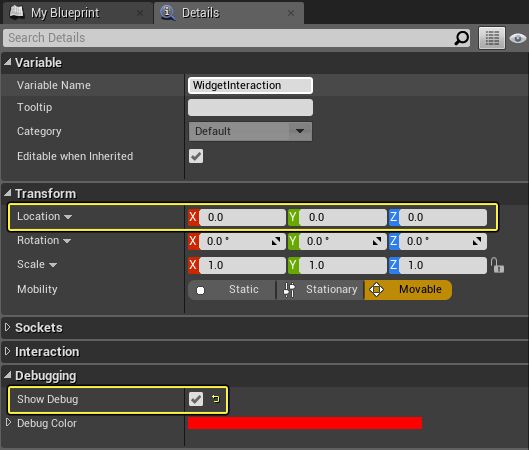
- Voeg een … toe Widgetinteractie component bevestigd aan de Gebied. In de Details paneel en vervolgens de Plaats en check Toon debug.
De widget-interactiecomponent zal nu wijzen in de richting die speler het pistool wijst, dat in de game wordt aangegeven door een foutopsporingsmarker.
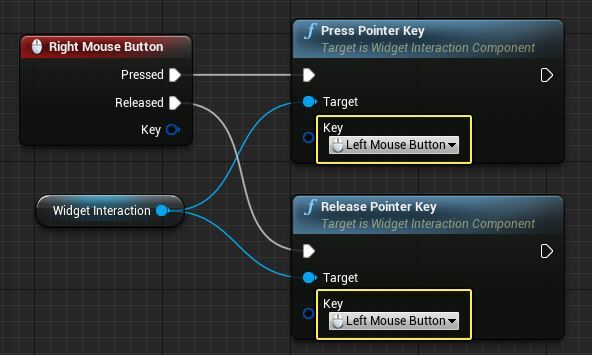
- In de Gebeurtenisgrafiek, Voeg een … toe Rechter muis knop Evenement en sleep de Widget -interactie Onderdeel.
- Uit Widget -interactie toevoegen Druk op Pointer -toets En Pointer Key vrijgeven knooppunten. Stel beide sleutels in op Linkermuisknop. Verbind de Geperst En Uitgegeven Pinnen van de rechter muisknop naar de respectieve pointer sleutelknooppunten.
Widgets reageren op muis/aanraakinteractie via klik met linker muisknop of aanraakbedieningen, en we kunnen deze interactie simuleren met behulp van de Druk op Pointer -toets functie. In ons voorbeeld gebruiken we de Rechter muis knop Klik op een linker muisknop om te simuleren; U kunt echter een GamePad -knop gebruiken Druk op of zelfs bewegingscontroller Trigger Druk om de functie Pointer Pointer -toets af te schieten.
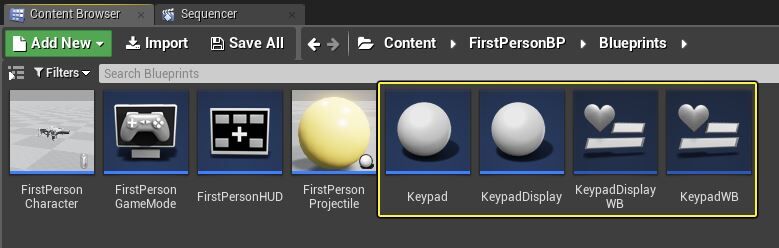
In de Inhoudsbrowser Maak twee Blauwdrukklassen gebaseerd op Acteur genaamd Toetsenbord En Toetsenborddisplay. Voeg vervolgens twee toe Widget blauwdrukken genaamd Toetsenbordwb En Toetsenborddisplaywb.Nu kan ons personage interageren met widgets in de wereld. Vervolgens zullen we onze interactieve widgets opzetten.
2 – Widget Blueprint -instelling
In deze stap maken we de lay -out van onze interactieve UI -widgets en script wat er gebeurt bij het klikken op een knop.
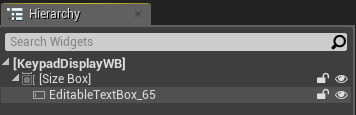
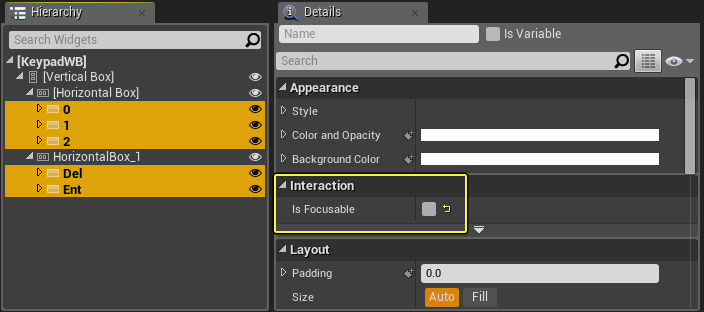
- Open de Toetsenborddisplaywb Blauwdruk en verwijder de Canvaspaneel. Voeg in de hiërarchie een toe Maatdoos met een Tekstvak.
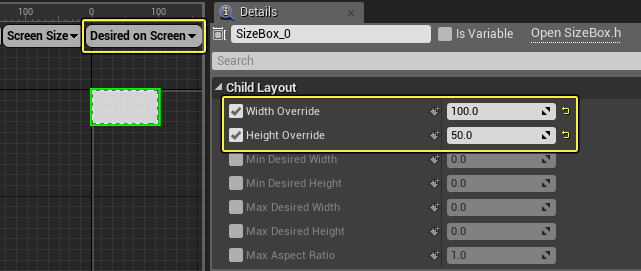
Voor de Maatdoos, Stel de preview in op Gewenst op het scherm en overschrijven de Breedte En Hoogte naar 100×50.
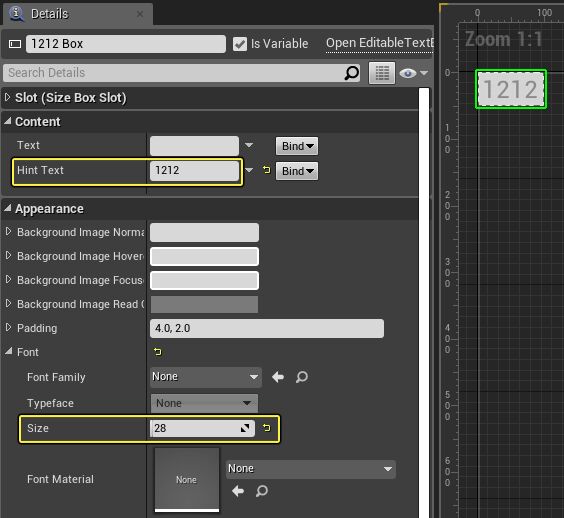
Voor de Tekstvak, stel de Hint tekst naar 1212 en pas de Lettertypegrootte naar 28.
In dit voorbeeld moet de speler het toetsenbord gebruiken om de tekst 1212 in te voeren om een succesvolle vermelding aan te geven, maar u kunt elke gewenste waarde gebruiken.
- Compileren En Redden de Toetsenborddisplaywb Blauwdruk.
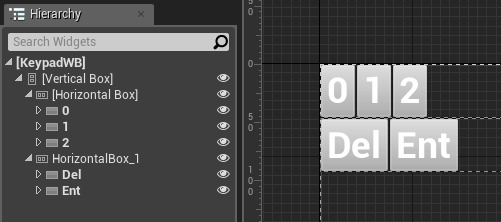
- Open de Toetsenbordwb Blauwdruk en verwijder de Canvaspaneel. Zet de Hiërarchie Met 3 knoppen elk met de tekst 0, 1 En 2 respectievelijk.
U kunt ook drukken F2 Op elk van de knoppen in de hiërarchie om hun namen te wijzigen om weer te geven welke knopnaam.
Voeg een tweede toe Horizontale doos met twee Toetsen met tekst erin, één ingesteld op Del de andere ingesteld op In.Het toetsenbord heeft slechts drie numerieke knoppen en twee andere voor het verwijderen (Del) of het plegen van inzendingen (In)).
Uitstel Ctrl en selecteer elk van uw knoppen en schakel uit Is focusbaar (ingesteld op Vals)).Om deze opstelling te laten werken, moeten we ervoor zorgen dat er geen andere widgets waarmee we communiceren de focus wegnemen van de widget van het toetsenbordweergave. Als we deze ingesteld op true laten, wanneer we op een knop gaan klikken, wordt de focus weggenomen van het toetsenbordweergave en verschuiven ze naar de knop. Dit voorkomt dat we de sleutelpers en waarde doorgeven aan het toetsenbordweergave.
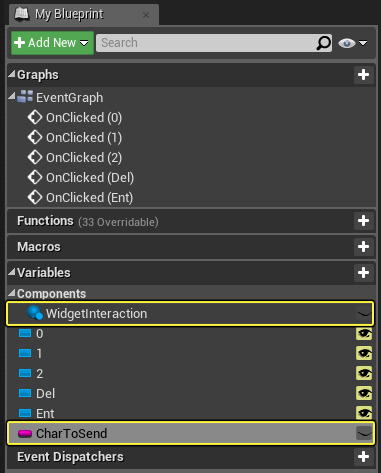
In de Gebeurtenisgrafiek, toevoegen Onfeilbaar Evenementen voor elk van de knoppen.Maak twee Variabelen, A Snaar type gebeld Chartosend en een WidgetInteractionComponent genaamd Widgetinteractie.
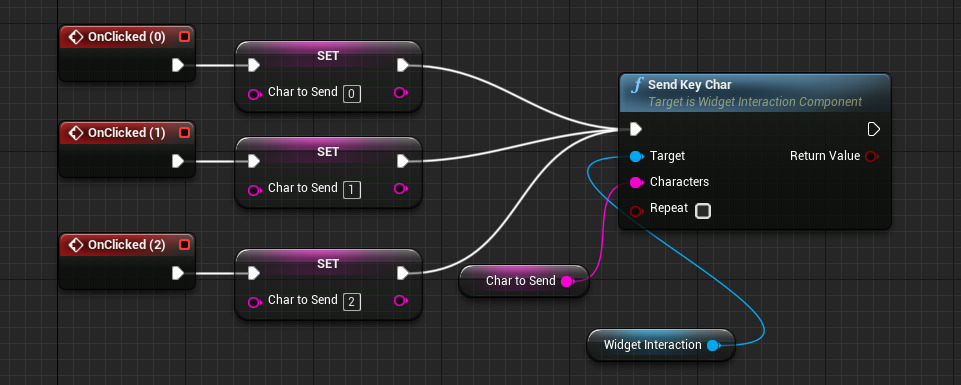
Uitstel Alt en slepen in Chartosend voor elk Onfeilbaar Evenement. Stel de variabele waarde in op de eerder ingestelde knoptekstwaarden: 0, 1 en ** 2*.
Uitstel Ctrl en slepen in Widgetinteractie. Sleep de pin af en voeg een Stuur Key Char knooppunt. Verbind het met een Chartosend variabele en de Onfeilbaar Evenementen.
Wij gebruiken de Stuur Key Char Functie omdat tekstvakken in leisteen geen toetsen rechtstreeks naar hen krijgen. Als we bijvoorbeeld op de A -toets drukken, herkent de Slate -functie de sleutelpers niet en verzendt deze geen door. In plaats daarvan luisteren leisteenfuncties naar verzenden char zodat de bedrijfscode op het lagere niveau kan bepalen of de verschuiving werd ingediend terwijl hij op de A -toets drukt, of dat de caps vergrendels was tijdens het drukken op een.
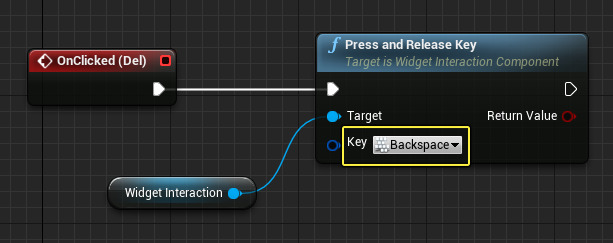
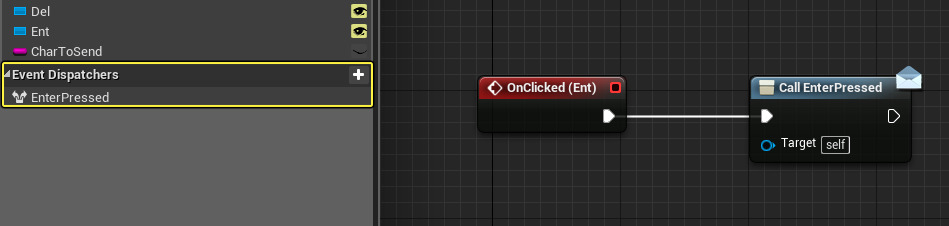
Van de Del ONCLICKED -gebeurtenis, gebruik de Druk op en release -toets en stel de sleutel in op Backspace. Verbind een Widgetinteractie variabele naar het doel van de pers en de release -toets.Creëer een Event Dispatcher genaamd Onderdrukt en bel het van Onclicked (ent).
Onze widget blauwdrukken zijn nu ingesteld om ons toetsenbord- en toetsenborddisplay weer te geven.
3 – Het opzetten van de acteurs
Vervolgens moeten we het toetsenbord- en toetsenbord -display -acteurs instellen voordat we beginnen met het scripten van de toetsenbordacteur.
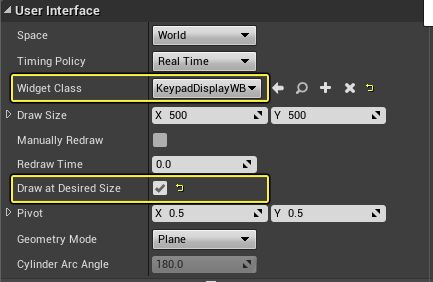
- Open de Toetsenborddisplay Blauwdruk en voeg een Widget component met klasse ingesteld op Toetsenborddisplaywb en check Teken op de gewenste maat.
Tekenen op de gewenste maat is een snelle manier om het renderdoel te laten gebruiken om automatisch de gewenste grootte in de widgetblauwdruk te evenaren.
- Compileren En Redden de Toetsenborddisplay Blauwdruk.
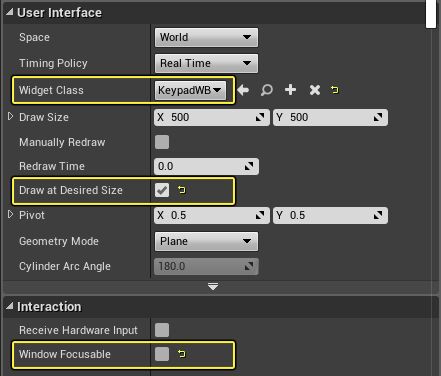
- Open de Toetsenbord Blauwdruk en voeg een Widget component met klasse ingesteld op Toetsenbordwb en check Teken op de gewenste maat. Schakel de Raam focusbaar Optie voor deze widgetcomponent.
We willen niet dat deze component de focus wegneemt van de widget van het toetsenbordweergave, dus dit moet niet worden aangevinkt.
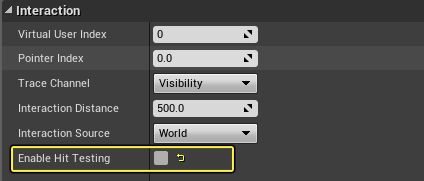
Voeg een … toe Widgetinteractie Component en uitchecken Schakel hit -testen in (ingesteld op False).Deze widget -interactiecomponent betekent dat we geen verwijzing naar de widgetinteractiecomponent in het spelerskarakter hoeven te krijgen. Dit stelt ons in staat om hittests uit te schakelen, omdat we geen hover -effecten willen genereren.
WidgetInteraction -componenten zijn standaard ingesteld op Virtuele gebruikersindex 0 Wanneer ze worden gemaakt en ze allemaal communiceren met behulp van de virtuele gebruikersindex -ID. Aangezien de widgetInteraction -component in het spelerskarakter ook virtuele gebruikersindex 0 gebruikt, is dit hetzelfde als er een verwijzing naar krijgen.
4 – Scripting the toetsenbordacteur
In dit laatste gedeelte voegen we onze widget blauwdrukken toe als Widget Componenten voor onze acteurs en definiëren wat er gebeurt als de speler op de Binnenkomen Knop. We hebben ook een test in het spel opgezet die afdrukt Succes naar het scherm als de code correct is of Verkeerde code Als de code onjuist is.
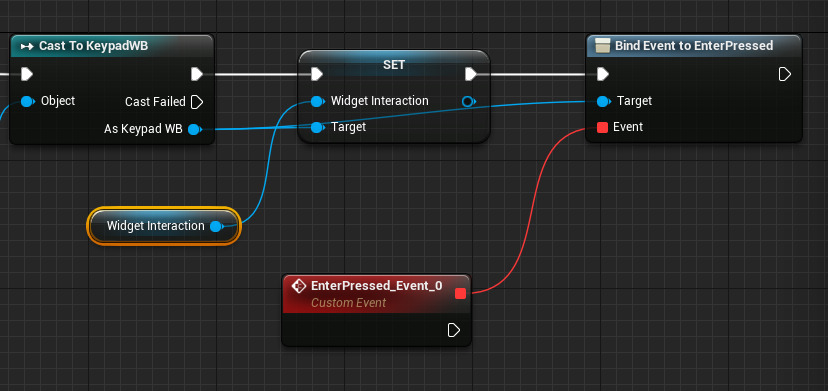
- In de Toetsenbord Blauwdruk Gebeurtenisgrafiek, uit Evenement begint te spelen Voeg een … toe Cast naar keypadwb knooppunt. Voeg vervolgens een Widget component en sleep weg om een Haal gebruikerswidgetobject op. Verbind de retourwaarde met de cast Voorwerp pin.
- Van de Als toetsenbord WB pin, voeg een Stel widget -interactie in knooppunt en voeg een Widget -interactie component en verbind het om widget -interactie in te stellen.
- Van de Als toetsenbord WB pin, bel de Wijs Enter ingedrukt knooppunt, dat een Enter ingedrukt Aangepast evenement.
Wanneer we nu de knop Enter selecteren, wordt deze aangepaste gebeurtenis opgeroepen. We kunnen gebruiken om te controleren of de juiste code is ingevoerd.
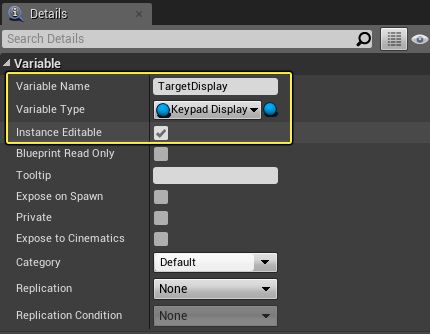
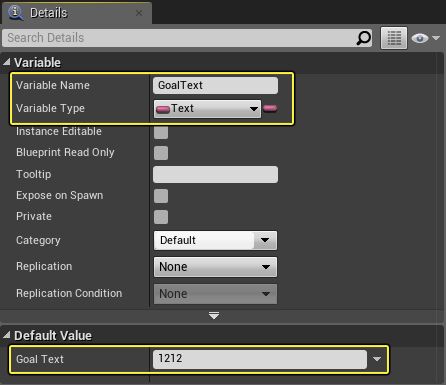
Maak een Toetsenbord weergeven objectreferentie Variabel en noem het TargetDisplay. Rekening Exemplaar bewerkbaar.Maak een Tekst Variabele opgeroepen Doel text. Compileren de blauwdruk Standaardwaarde naar 1212.
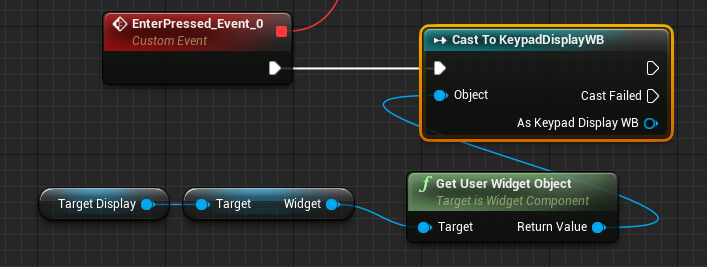
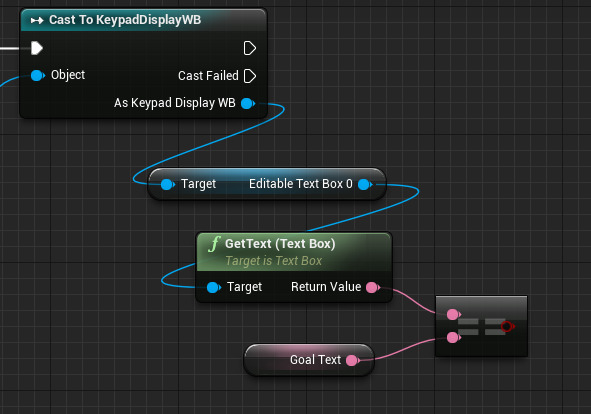
Uitstel Ctrl en slepen in TargetDisplay om de Widget En Gebruikerswidgetobject. Voeg vervolgens een Cast naar toetsenborddisplaywb knooppunt en verbind de retourwaarde met Voorwerp.
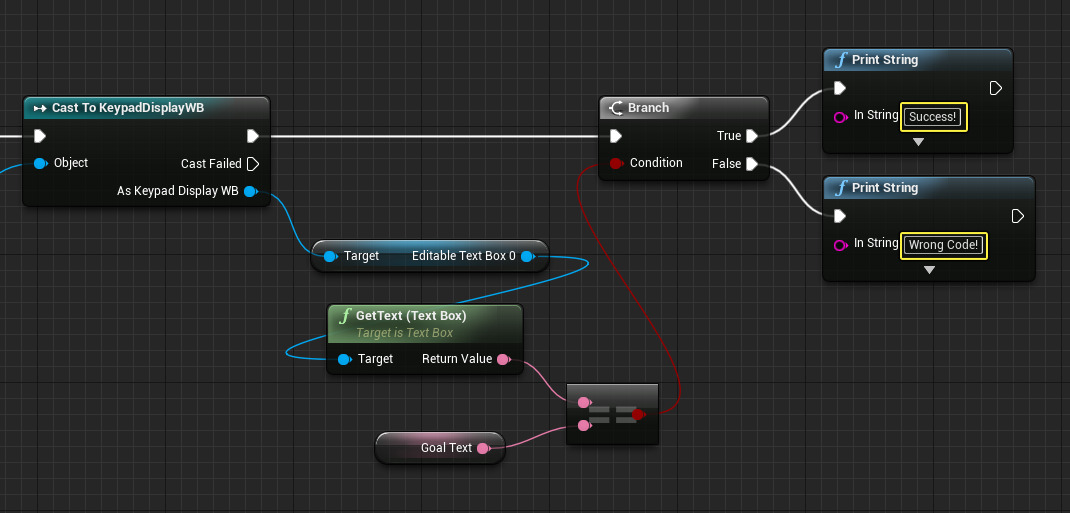
Van de Als toetsenbord weergeven WB pin, haal de Bewerkbare tekstvak En GetText (tekstvak). Van de retourwaarde, toevoegen en Gelijk knooppunt. In trekken Doeltekst en verbind het met de Gelijk knooppunt.
Als u uw tekstvak hebt omgedoopt, moet u zoeken naar de nieuwe naam om het onderdeel te vinden.
Voeg een … toe Tak met twee Afdrukken. Stel de tekenreekstekst in op Succes (Waar) en de andere naar Verkeerde code (Onwaar). - Compileren En Redden de Toetsenbord Blauwdruk.
- Sleep in het viewport de Toetsenbord En Toetsenborddisplay Blauwdrukken in het niveau en roteer/positioneer ze zoals gewenst.
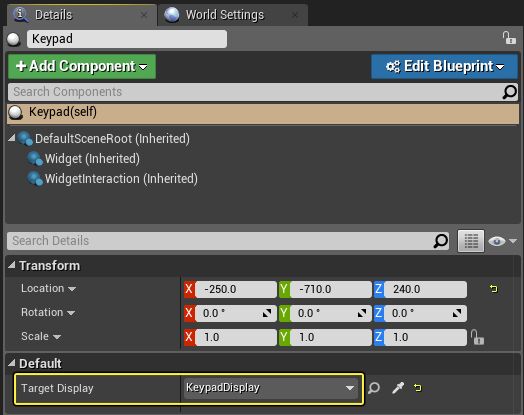
- In de Details paneel voor de Toetsenbord Acteur, zet de Doelwit variabele naar de Toetsenborddisplay in het niveau.
Eindresultaat
Benader het toetsenborddisplay, richt de aanwijzer op het display en klik met de rechtermuisknop om zich erop te concentreren. U kunt nu naar de knoppen kijken en met de rechtermuisknop op de knoppen klikken om de Stuur Key Char Commando en geef de waarde door aan het display. We gebruiken de juiste muisknop om te communiceren met de widgets in het niveau, maar u kunt dit ruilen om GamePad of Motion Controller -knop te gebruiken, ook drukken.
Hoewel dit voorbeeld alleen op het scherm afdrukt als de juiste code is ingevoerd of niet, kunt u in plaats daarvan een gebeurtenis afschieten die een deur opent, een vijand afspaagt of een andere vorm van gameplay -gerelateerde gebeurtenis.